Важные модули для "Одностраничного" сайта с примерами!
Одностраничный сайт (лендинг) становится эффективным инструментом для привлечения и конвертации простых посетителей в клиентов и покупателей. В современной конкуренции в сети такой сайт должен не только выглядеть эффектно, красиво, но и иметь четкую структуру, направленную на достижение целей ,бизнеса. В этой статье мы подробно рассмотрим, какие модули должны присутствовать на "Одностраничном" сайте (Лендинге), чтобы сделать его не просто информационным ресурсом, а настоящим продающим бизнес инструментом. Рассмотрим важнейшие элементы, такие как CTA, УТП, важные и обязательные разделы, а также способы отстройки от конкурентов.
Продающий сайт: основы и концепция
Прежде всего, одностраничный сайт должен эффективно продавать ваш товар или услуги, под эффективностью имеется ввиду высокая конверсия. Это означает, что каждый модуль и элемент на сайте направлен на увеличение конверсии.
В основе продающего лендинга лежат:
- Четкое позиционирование продукта или услуги.
- Фокус на выгодах для пользователя.
- Минимальное количество отвлекающих факторов.
Пример: Представьте сайт компании, предоставляющей консультационные услуги. После входа на сайт посетитель сразу видит заголовок с основным преимуществом:
Получите бесплатную 30-минутную консультацию и узнайте, как увеличить продажи на 20% уже в первый месяц!"
Заголовок сразу демонстрирует конкретно выраженную выгоду, и стимулирует интерес.
Call to Action (CTA, призыв к действию) и УТП (уникальное торговое предложение)
Уникальное торговое предложение (УТП)
- УТП должно выделять вас среди конкурентов.
- Это краткое и четкое сообщение о том, почему клиент должен выбрать именно вас.
- Идеальное УТП является уникальным предложением на рынке.
Пример УТП: Размещается как правило на первом экране:
"Вы получите свежую горячую пиццу за 30 минут или бесплатно!"
В примере действительно торговое предложение, которое, простое и эффективное.
Призыв к действию (CTA)
CTA — это кнопка или форма, направленная на совершение целевого действия (оставить заявку, скачать материал, купить товар). Главное требование к CTA:
- CTA должен быть заметным.
- Отвечать на нужды пользователя.
- Подчёркивать срочность или уникальность предложения.
Пример CTA: Использовать активные глаголы («Получить», «Начать», «Узнать»). Размещать CTA на кнопках в нескольких местах на странице.
"Расчет проекта за 1 час!"
В данном примере акцент на скорость расчета, многие это ценят и хотят получить информацию быстро.
Сайт-лендинг (Landing Page): обязательные разделы
Каждый эффективный лендинг должен иметь четко проработанные разделы. Вот основные модули, которые рекомендуют использовать:
3.1. Хедер (Header)

Логотип и навигация:
Четкое позиционирование бренда. Хотя одностраничный сайт содержит все на одной странице, легкая навигация помогает быстро перемещаться к нужному разделу.
Контактная информация:
Телефон, мессенджеры или кнопка на форму обратной связи.
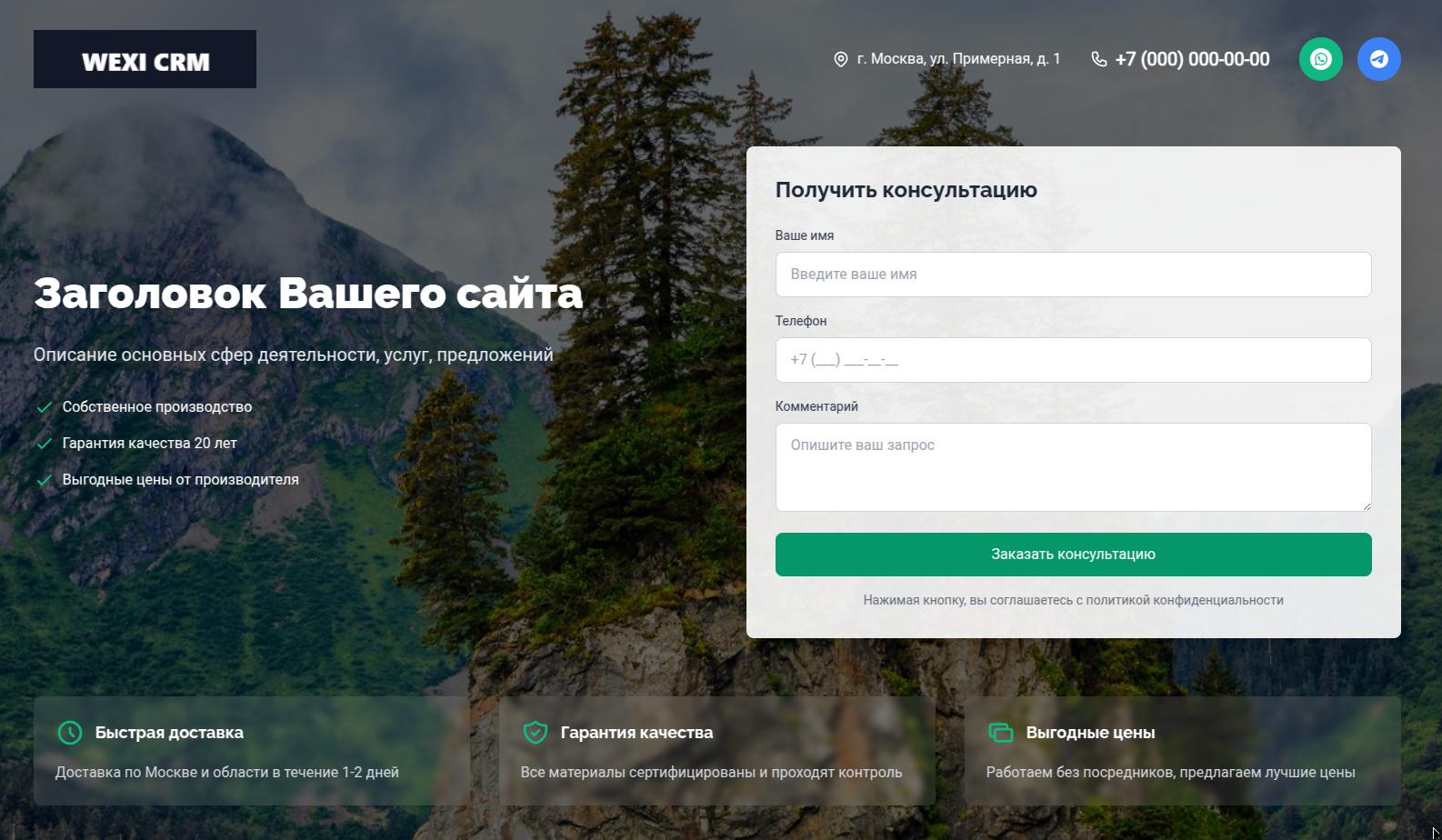
3.2. Герой-блок (Hero section)

Основное сообщение и визуальный ряд:
Здесь должна находиться основная информация о вашем продукте или услуге. Большой заголовок, подзаголовок и яркое изображение или видео.
Пример:
"Измени свою жизнь с нашим курсом личностного роста!"
3.3. Описание преимуществ и УТП

Быстрое внедрение
Сроки реализации не более 2-х недель.
Экспертная команда
Более 10 лет опыта в индустрии.
Поддержка 24/7
Всегда на связи с клиентом.
3.4. Блок с доказательствами выгоды

Основной посыл и визуальный ряд:
В идеале это должна быть интеграция с сервисами отзывов, такими как яндекс карты, 2гис и подобные. Так же хорошо работают видео отзывы, в которых сразу показана проделанная работа и также отзыв от клиента.
3.5. Модуль с кейсами или портфолио

Портфолио, важный элемент:
"Без качественного портфолио оформленного в виде фотогалерей или кейсов, невозможно надеется на успех проекта."
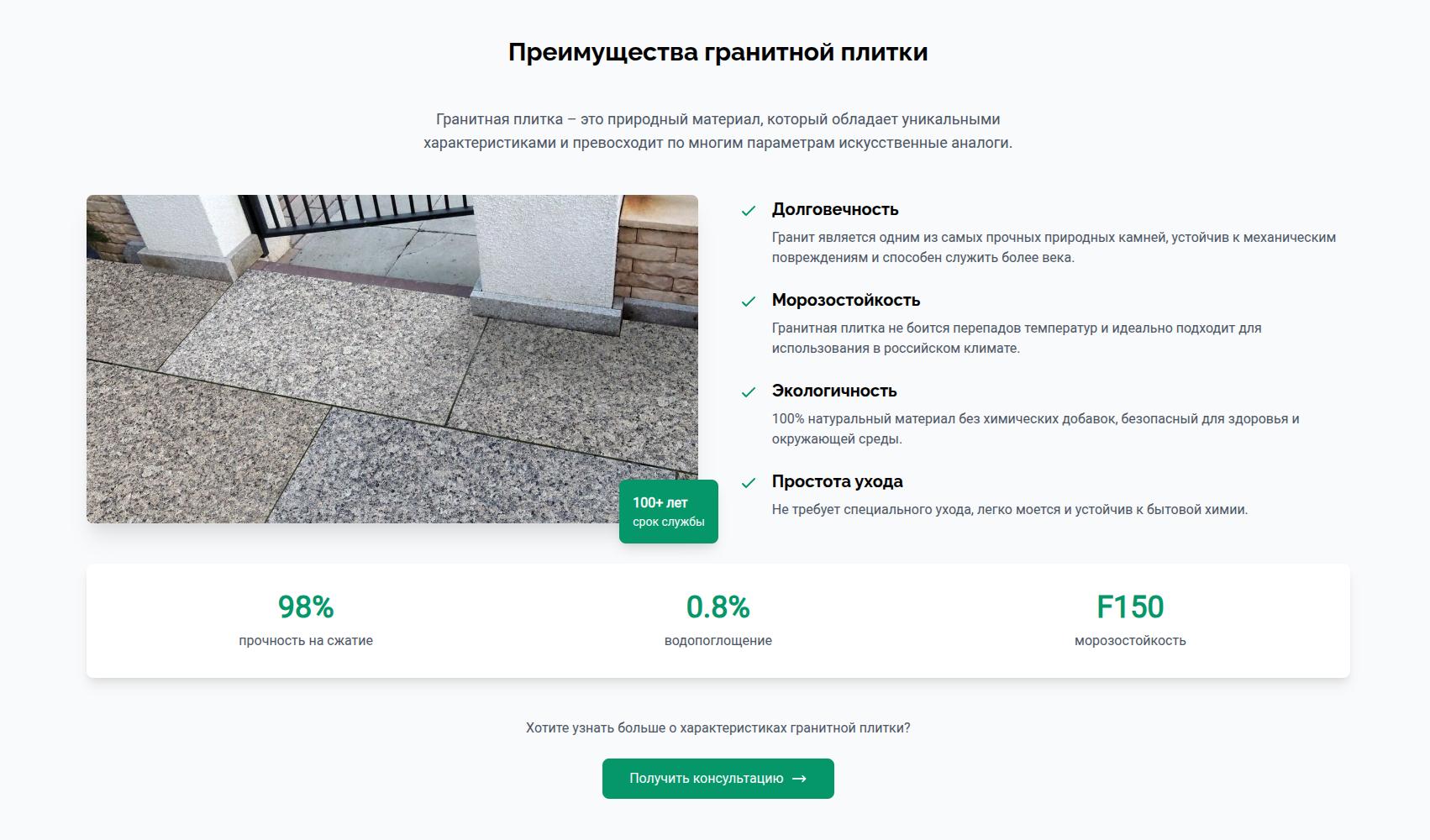
3.6. Детальное описание продукта или услуги

Интуитивный интерфейс
Простой и понятный даже для начинающих пользователей
Минимум визуального шума
Только полезная информация, визуал не несущий полезной информации следует исключить
Покупатель не всегда эксперт
Помните о том что покупатель товара или услуги, не эксперт, это интересует результат в первую очередь, не углубляйтесь сильно в технические детали
3.7. Форма захвата лидов

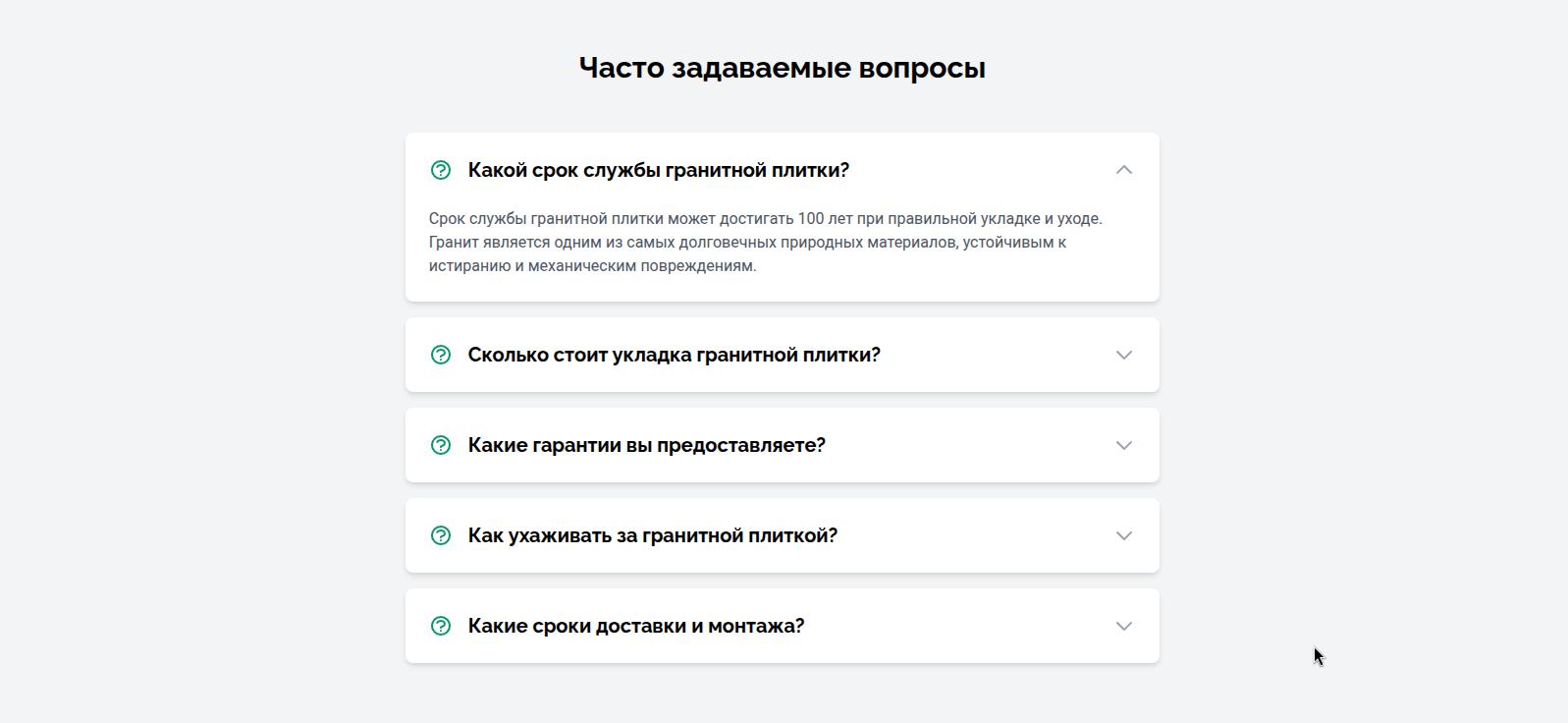
3.8. FAQ (Часто задаваемые вопросы)

Вопросы должны быть составлены специалистом, который непосредственно работает с клиентами в вашей сфере
Правильная постановка вопросов заранее помогает в дальнейшей работе с клиентом и делает его более теплым при обращении
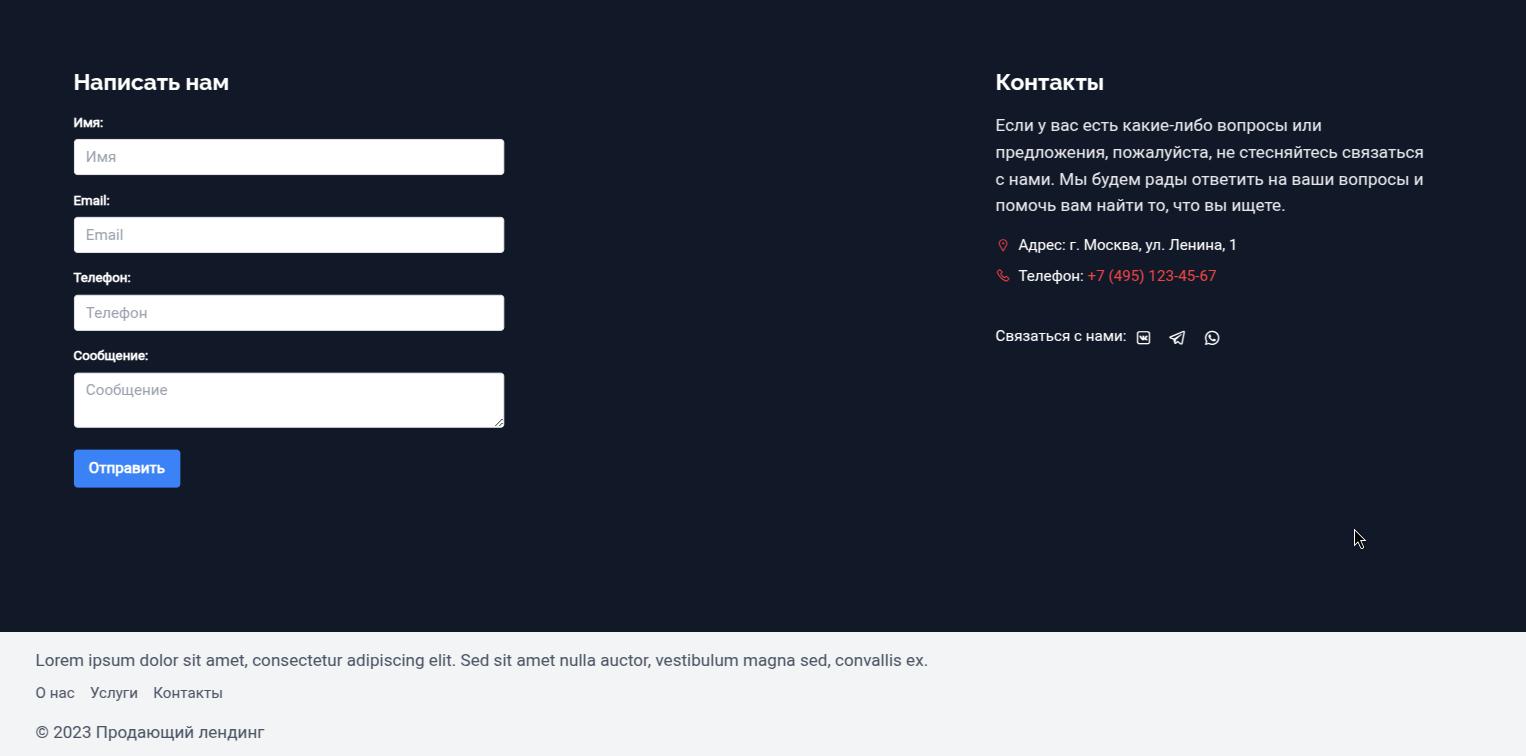
3.9. Футер (Footer)

Что должно быть в футере?
Дублирование логотипа, адреса, телефона. Открытая форма. Соцсети. Правовая информация.
Конверсия: на что обращать внимание
Конверсия — ключевой показатель эффективности одностраничного сайта. Для ее повышения необходимо:
- Оптимизируйте скорость загрузки страницы. Каждый дополнительный секунда задержки может снизить конверсию.
- Использовать A/B тестирование.
- Адаптивный дизайн. Сайт должен корректно отображаться на любых устройствах: от ПК до смартфонов.
- Четкие и понятные сообщения. Избегайте сложных терминов и перегруженности информации.
"Постоянный анализ и работа с проектом"
Пробуйте разные варианты заголовков, CTA и структуры страницы. Всегда экспериментируйте и улучшайте конверсию.
Отстройка от конкурентов
Для успешного продвижения своей лендинг-страницы важно выделяться:
- Визуальная уникальность. Используйте нестандартные, но интуитивно понятные решения.
- Персонализация. Применяйте динамические блоки с предложениями, основанными на данных пользователя.
- Кейсы успеха. Представляйте реальные цифры и истории успеха, чтобы вызвать доверие.
- Четкие и понятные сообщения. Избегайте сложных терминов и перегруженности информации.
Акцент на эмоциональную составляющую. Люди часто покупают не продукт, а чувство уверенности и комфорта.
Например: завод по изготовлению тротуарной плитки, должен продавать клиентам не "высокое качество" и "низкую цену", а "экологичность", "престиж", "красоту", "долговечность"
Узнай как создать продающий сайт-лендинг за 1 час без программирования
Профессиональный сайт за 1 час. Сможет каждый!